好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
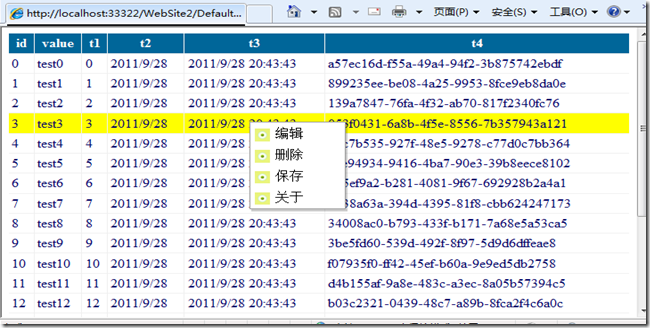
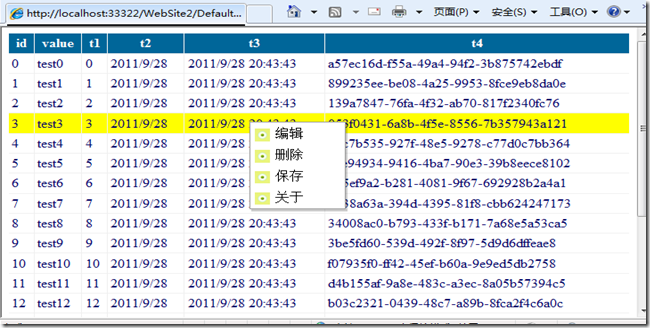
先上效果图,是有些同志说的有图才有真相嘛:

ui代码:
1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery
Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
我修改后:
这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录:我jQuery系列之目录汇总
附件下载:Demo
分享到:










相关推荐
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js 压缩版: http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js Jquery主页: http://jquery.com/ ...
NULL 博文链接:https://justcoding.iteye.com/blog/2110279
jquery右键菜单实现
vue添加自定义右键菜单的完整实例 一、写原生方法 1.在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件,如下: v-for="item in resourceList" :key="item.id" @click="handleClickFolder(item...
JQuery之ContextMenu(右键菜单) JQuery之ContextMenu(右键菜单) JQuery之ContextMenu(右键菜单)
一、写原生方法 1.在所编辑的页面,需要添加右键菜单... contextmenu.prevent=openMenu($event,item) > ... </li> 2.在页面编写右键菜单内容: <ul v-show=visible :style={left:left+'px',top:top+'px'} clas
3.2.4 单实例应用程序 57 3.3 结束语 63 第4章 布局 64 4.1 理解WPF中的布局 64 4.1.1 WPF布局原则 65 4.1.2 布局过程 66 4.1.3 布局包容器 66 4.2 使用StackPanel面板 进行简单布局 68 4.2.1 布局属性 69 4.2.2 ...
jQuery 右键 菜单 ContextMenu。
Bootstrap Context Menu是一款非常实用的基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单插件可以在多种元素上触发,也可以配合Font Awesome字体图标一起使用,非常的方便。
在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
3种不同的ContextMenu右键菜单演示.,3种不同的ContextMenu右键菜单演示.3种不同的ContextMenu右键菜单演示.
NULL 博文链接:https://syxc.iteye.com/blog/649945
功能齐全的上下文菜单处理程序,可处理数千个元素。很实用的插件,在网页列表中可实现鼠标右键点击出现操作菜单,提高用户体验。
下面是复选框的且带右键菜单的树代码。 HTML code Ext.BLANK_IMAGE_URL = "../resources/images/default/s.gif"; Ext.QuickTips.init(); Ext.state.Manager.setProvider(new Ext.state.CookieProvider()); ...
jQuery右键菜单插件context.js是一款轻量级的网页右键菜单插件context.js。
ContextMenu 右键菜单 附带源码,js,css 及示例操作 很容易上手,添加一个web右键菜单,并执行相应操作。
右击一次就出来一次菜单,与SilverLight Toolkit中的不一样
jquery.contextmenu.r2:jquery右键菜单 jquery.cookie:jquery Cookie操作 jquery.form:jquery表单提交(ajax方式或其它方式自定) jquery.idTabs:jquery选项卡 jquery.pager:分页 jquery.progressbar.min:...
用于创建右键弹出菜单的jQuery插件。 标签:jQuery